Slider
Front Street implements a few different types of basic sliders, which utilize the Owl Carousel script. The goal here is to style and implement the JavaScript for some basic sliders that you can utilize with HTML.
General Overview
Basic sliders come in three types, in which the JavaScript is all setup for you — Simple Slider, Gallery Slider and Block Slider. In this section, we'll cover the general information that can be applied to all slider types.
HTML Structure
Below is an overview of the basic, outer HTML structure.
Slides
For all slider types, your actual slides will go in an element with class fs-slider and owl-carousel. The fs-slider class is what triggers our JavaScript and recieves any custom styling for the specific slider type. And the owl-carousel class is what actually receives the styling from the included Owl Carousel CSS, compiled with Front Street. Then within, you'll have an element for each slide with class slider-item.
Navigation
In the above structure, you may have noticed that there were three types of navigation. Each of these are optional; include them or don't. You can preview how these looks with the various types of sliders later in this article.
The first type of navigation is the standard navigation dots. Create a list with class fs-slider-nav. Make sure to include a list item for each slide you create. For example, if there are three slides, there should be three list items in your .fs-slider-nav element.
The second type of navigation are the absolute-positioned arrows, to move the slider to next or previous slide. Create a list with class fs-slider-arrows and two list items within with classes next and prev. You can also add the class trans to each list item to give it a transparent look.
You can also use any color library class on the list items to give them a specific color.
You can also include one of the sizing classes to determine the size of the thumbnail images — thumbs-sm, thumbs-md, thumbs-lg or thumbs-xl.
Important! Different from the two previous navigation types, make sure the .fs-slider-thumbs element comes outside of the .wrap element.
Loader
To implement the loader block, add it within your .wrap element. Also make sure to add the class loading to your top-level .fs-{type}-slider element.
Data Attributes
Even though the JavaScript is setup for you with these pre-configured slider types, we've included some optional data-* attributes you can add to customize some of the slider settings. To utilize them, just add them into your wrapping .fs-{type}-slider element.
Here's a table of all available data-* attributes; pay attention to which slider types they support.
| Data Attribute | Type | Default | Description | Slider Type | ||
|---|---|---|---|---|---|---|
| Simple | Gallery | Block | ||||
data-autoplay |
Number | 0 |
Number of milliseconda between auto-rotating slider; use 0 to disable auto-rotating. |
|||
data-fade |
Boolean | false |
Enable fade effect for slide transitions; data-speed will have no effect for fade effect. |
|||
data-items |
Number | 4 |
Number of slide items visibile at once. | |||
data-loop |
Booloean | true |
Enable infinity loop. Duplicate last and first items to get loop illusion. | |||
data-margin |
Number | 1 |
Space between slides. | |||
data-pause |
Booloean | true |
If auto-rotating enabled, pause on mouse hover. | |||
data-speed |
Number | 500 |
Speed of slide transitions in milliseconds. | |||
Simple Slider
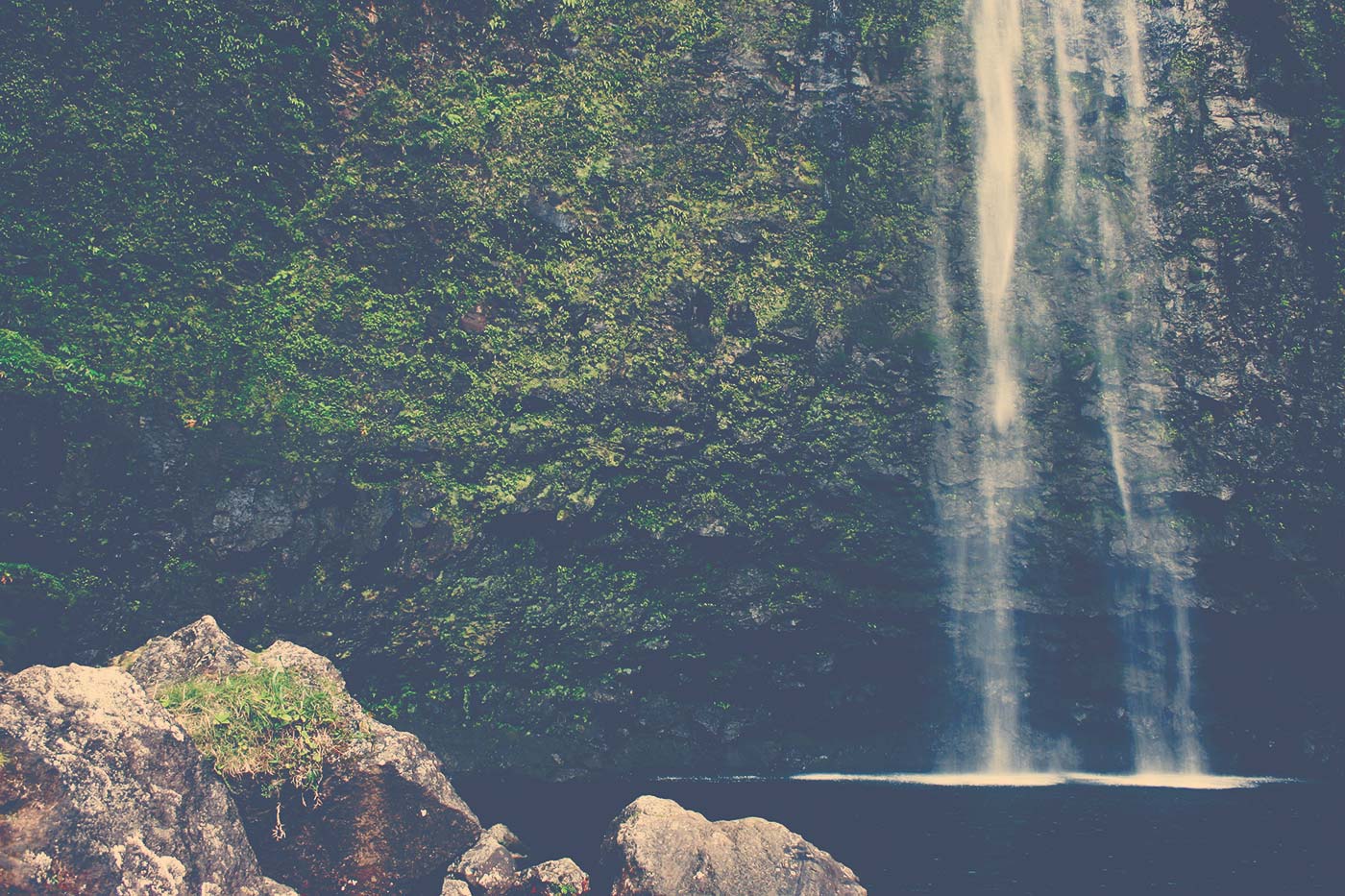
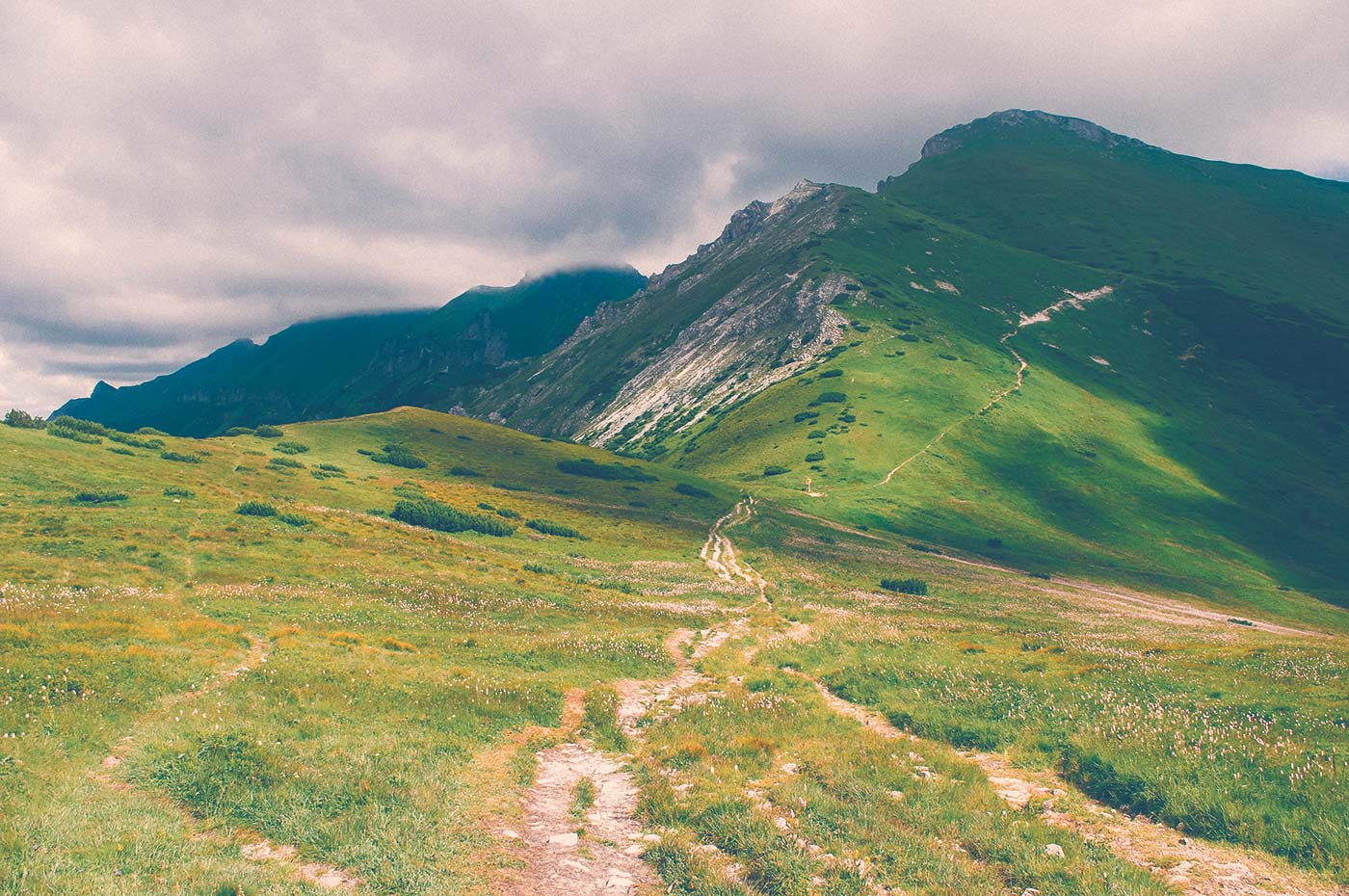
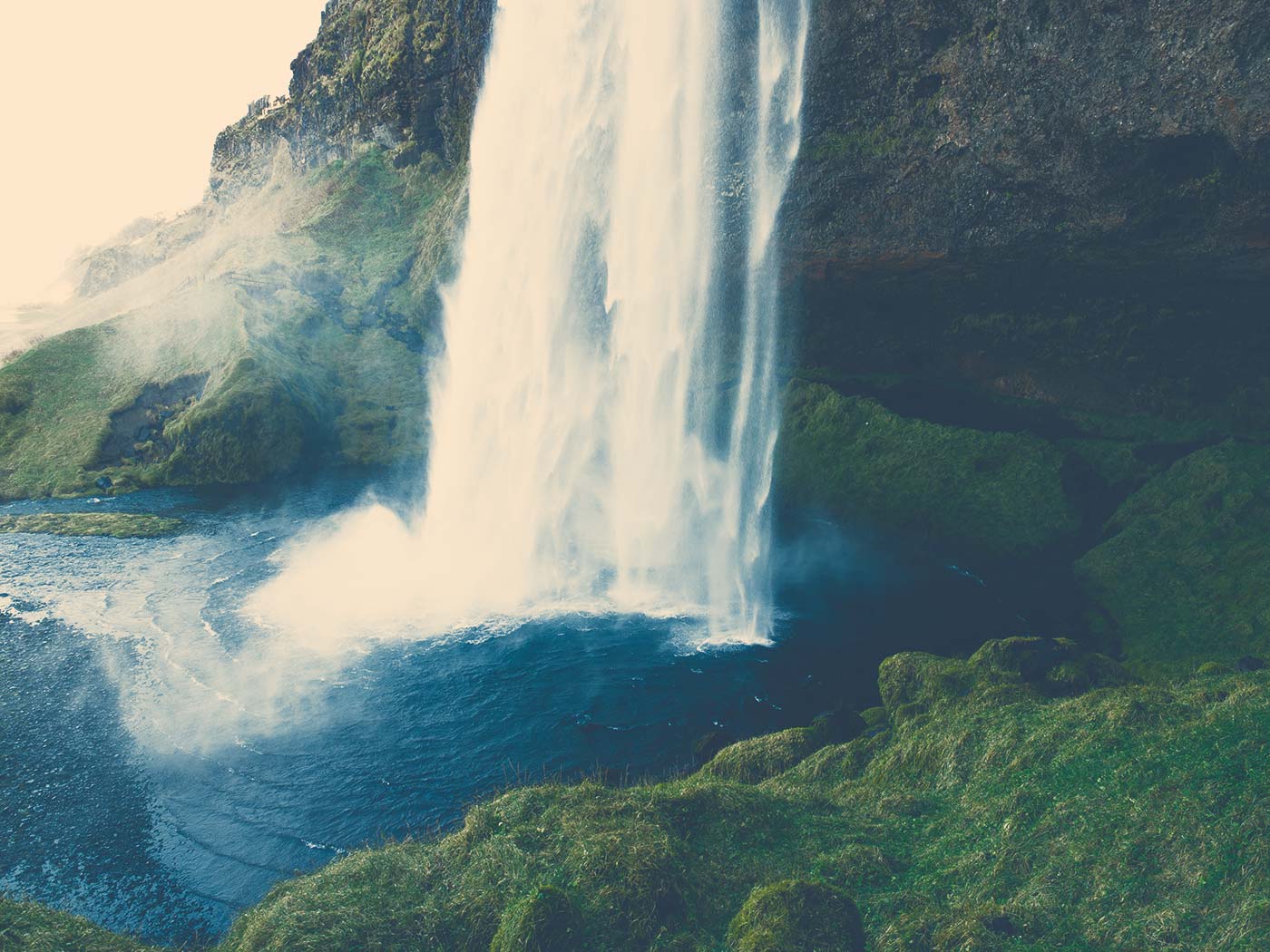
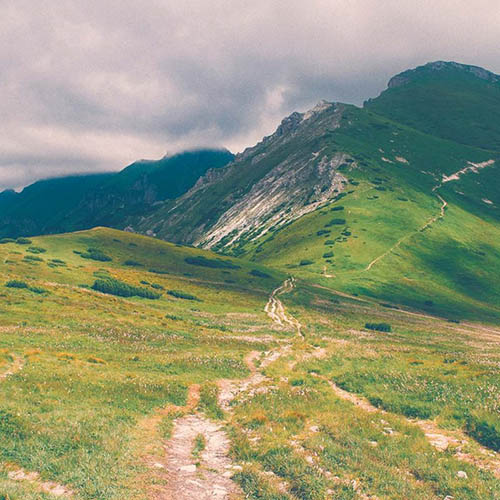
The simple slider is meant to serve as a basic image slider, but could include other content types with some custom styling. Let's stick with creating a basic image slider, though.
Slide Captions
You may have noticed in the third slide above, we included some caption text. Here's the basic structure for a caption included within each .slider-item element.
Dots Navigation
The .fs-slider-nav navigation element can go inside or outside of the .wrap element to achieve different looks. In the example below, we've placed it outside so that it appears below the slider instead of over top.
Thumbnail Navigation
Here's an alternate example of the slider above, where we've subsituted the standard navigation dots for a thumbnail navigation. Notice that the the thumbnail navigation is outside of the .wrap element — This is important!
Fade Transition
For a simple slider to transition with a fade effect, instead of the standard sliding effect, add data-fade="true" to your .fs-simple-slider element.
Dark Text
What if you have really light images and you'd prefer dark navigational elements and text? Add class text-dark to your .fs-simple-slider element.
Mini Simple Slider
If your .fs-simple-slider element uses really small images, adding the class slider-mini will adjust the .fs-slider-arrows element to fit better.
Gallery Slider
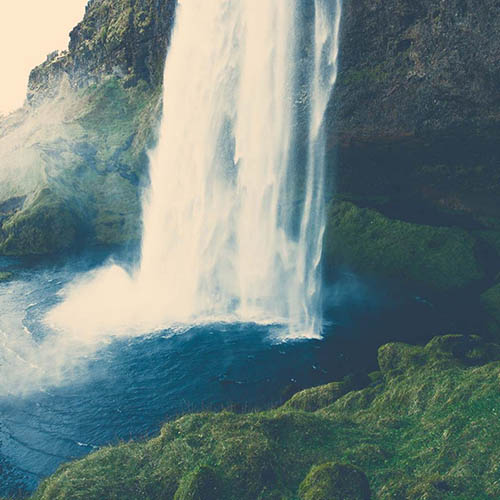
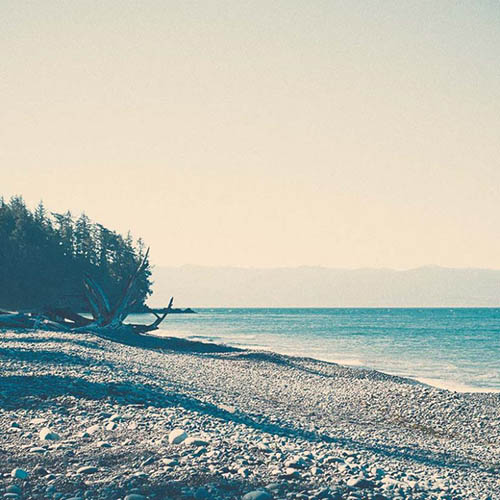
The gallery slider is useful for displaying images of varying dimensions in a more modern, carousel-style slider. It's setup essentially the same a simple slider, except for you'll use class fs-gallery-slider.
Dots Navigation
The standard dot navigation can also go outside of the .wrap element so that it appears below the slider, with a slightly different look.
Thumbnail Navigation
Just like with a simple slider, the thumbnail navigation will work with a gallery slider, too.
Gallery Slider Height
The images of a gallery slider are styled in a way that you might call... reverse responsive? They're given height: 100% and width: auto. — In other words, images will all match the height of the slider, with their widths scaling proportionally.
So for the gallery slider to work properly, it needs a specified height, which will unify all images at an equal height, but with varying widths.
By default we've set this at 400px, with the height shrinking at smaller viewports. But through your own CSS customizations, you could create your own height specifications. Below is an example.
.my-slider .fs-slider,
.my-slider .slider-item {
height: 400px;
}
@media (max-width: 61.9375em) { /* md */
.my-slider .fs-slider,
.my-slider .slider-item {
height: 300px;
}
}
@media (max-width: 47.9375em) { /* sm */
.my-slider .fs-slider,
.my-slider .slider-item {
height: 200px;
}
}
@media (max-width: 35.9375em) { /* xs */
.my-slider .fs-slider,
.my-slider .slider-item {
height: 150px;
}
}
Block Slider
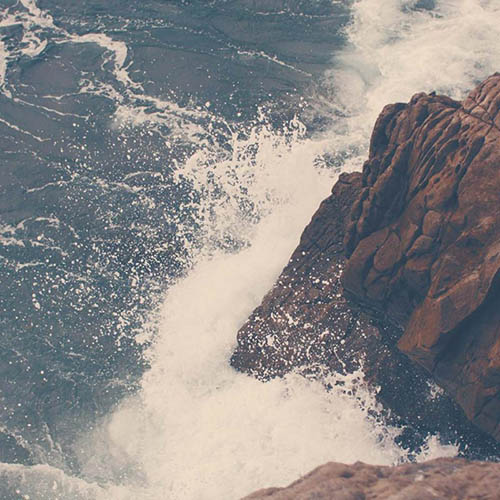
If you're wanting more of a classic carousel to cycle through blocks, use the class fs-block-slider with your slider element.
The following example changes up some things. — First we've added some data attributes (see full table of data attributes above). We've got data-items="3" to adjust how many items show per slide, data-margin="15" to add some gutters between items, and data-loop="false" to not allow the carousel to continuously cycle. And last, we've added the standard dot navigation outside of the .wrap element so that it appears below the carousel.
Note: When adding the dots navigation to the block slider, remember to count the number of slides that will be generated for determining how many to add. — For example, if you have nine items and you've set data-items="3", then three slides will be produced and so your navigation needs three dots.
The block slider will also go great when combined with thumbnail links and modal functionality.